Complete Review of Gravity Forms and its Features

WordPress gravity forms review
List of Contents
If you search for a form builder plugin in Google then you will get hundreds of plugin results which are either available with monthly subscription or free functionality that provide a very limited set of options. Gravity Forms is a full-featured form builder plugin for WordPress which can be used to create simple contact forms or advanced order forms. It lets you build forms quickly without any complex steps and you can easily embed the forms inside posts, pages, and sidebars.
Gravity Forms Functionality
Various forms of gravity which has a lot of features that set it apart from its competitors. Below are some of the features of Gravity Forms that will make you realize it’s potential and uses.
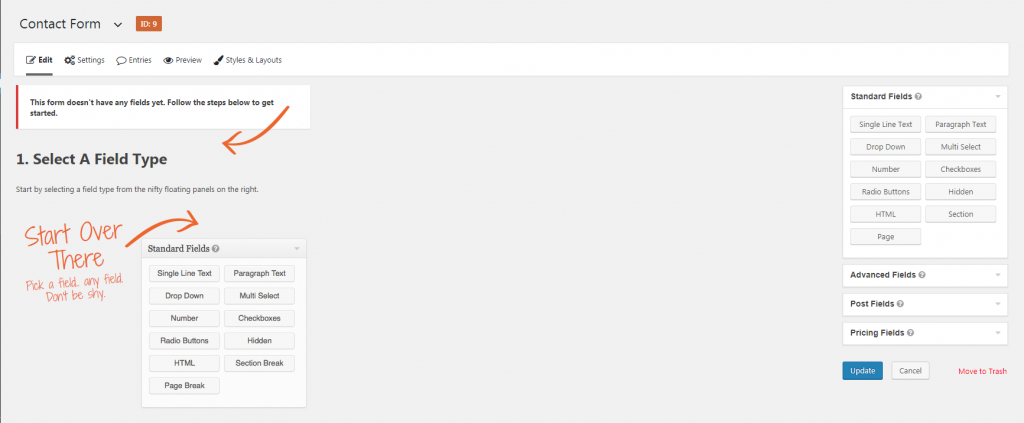
Gravity Drag and Drop Form Builder

It is very user-friendly to create a new form using this plugin. You won’t face any hassles even if you have never created a form in WordPress. You have to drag and drop the fields inside the form wrapper section to add them. It is also possible to rearrange the position of fields by merely dragging and dropping them from their current position to a new position. If you aren’t a big fan of drag and drop then you can click on the field and it will automatically get added into the form.
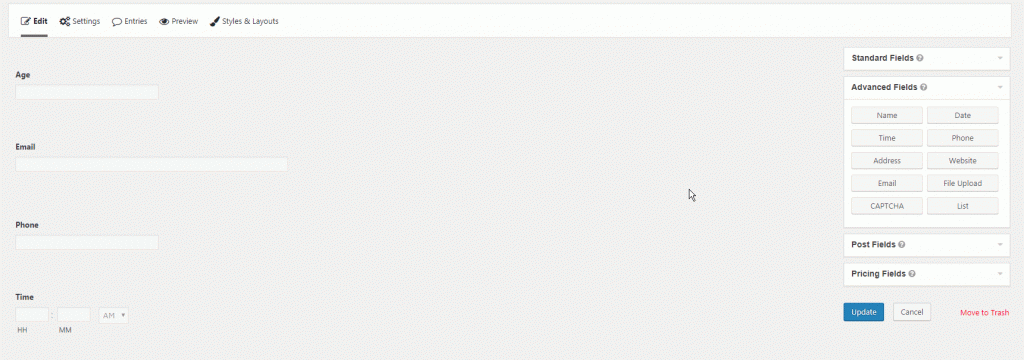
Variety of Fields

Most of the form builder plugins are only equipped with simple fields like text boxes, dropdown fields, checkboxes. but in case of Gravity Forms, you get a large collection of fields which can be used to create any kind of form. There are fields to create order forms, Guest post forms, advanced captcha solution and so many more.
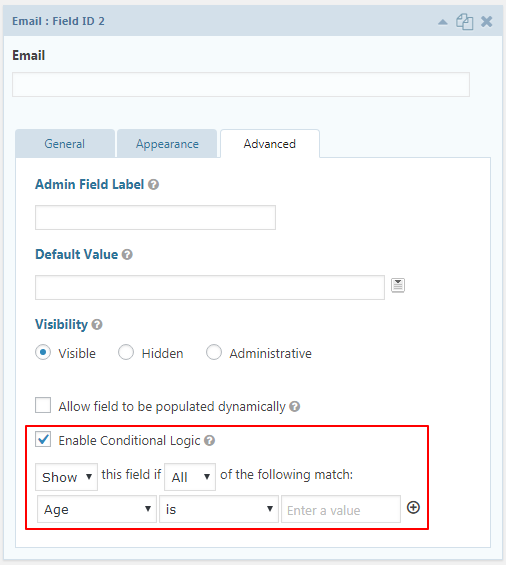
Conditional Logic

You can create smart forms with this plugin. The form will respond to users data and hide/show certain fields depending upon what data is filled by the user. Consider an example where you have to ask for credit card details if the user selects his age as above 18 in the previous field. This can be easily done by using a conditional logic feature of Gravity Forms. It will dynamically add the field inside the form depending upon user input.
Gravity Form Designing
If you have even slightest knowledge of CSS then you can create beautiful designs for your form by adding a background color, borders, font colors and so much more. But if you have never coded in CSS then you can grab the free Gravity Forms CSS plugin and style the forms in a way that suits your needs. I personally prefer the plugin to design my form because it saves me from the task of manually searching and adding CSS properties.
Auto Fill Fields
Like in conditional logic fields can be set to dynamically show/hide depending upon what data is filled in the previous fields, it is also possible to auto-fill fields depending upon the previous fields. For example, if you have the form which requires the user to select his state then you can auto-fill the pin code of the state. If the user selects a state for which you have no record of pin code then the field can be filled by the user himself.
3rd Party Add-ons
Gravity Forms is created by following WordPress coding standards and there are hundreds of Hooks and Filters for developers to add functionality. Such as I previously mentioned about a form designer plugin that makes the task of designing Gravity Forms an easy one. Similarly, there are thousands of free and paid add-ons that add new features to it. You must always search for plugins inside WordPress plugin repository if you need to add any new feature in Gravity Forms.
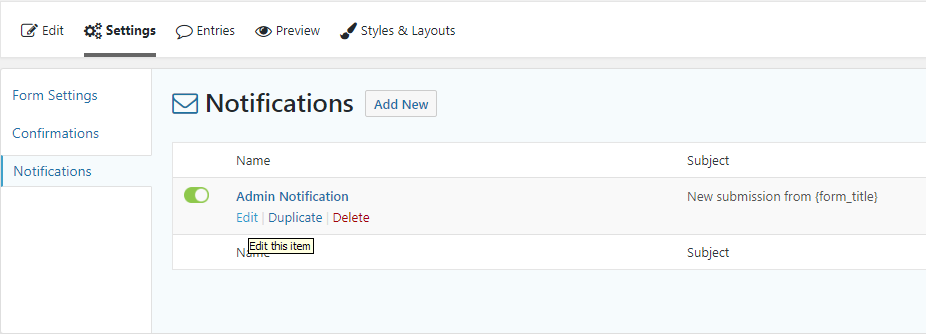
Advanced Email Notifications System

Email notifications is an essential part of any form. You can set rules for email notifications. Like an email can be forwarded to multiple recipients if a user selects a particular option inside the form. This can be easily done from field settings while creating the form.
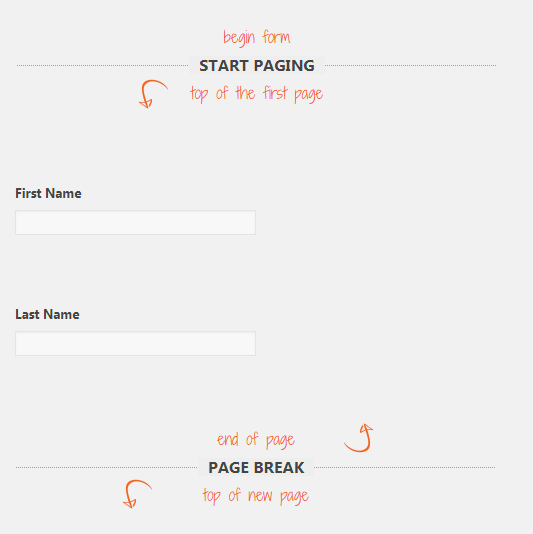
Multi-Page Forms

Sometimes it is required to collect a lot of data from the form. Most people will not fill a form with many fields however if you divide the form into multiple pages with each page containing an only small number of fields then the conversion rate improves exponentially. It is very easy to create a multipage form along with a progress bar using page break field. Next and previous buttons are automatically added to the form for navigation once you add a page break.
Captcha Support
You can use Google reCaptcha to stop spam submissions. It is also possible to customize the look of reCaptcha by using 4 available themes ( White, Red, Black Glass and Clean). If you don’t want to add a captcha then you can make use of anti-spam honeypot mechanism. In anti-spam honeypot mechanism, Gravity Form will use a hidden field to check if the user is human or not. If the form is filled by a bot then there is a high probability that the bot will also fill the hidden field and this way Gravity Form will recognize the bot.
Sometimes it might be possible that robot can handle the page while you check for technology write for us or contact us page you show captcha code over there
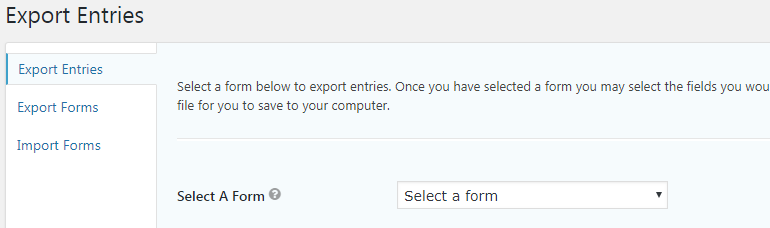
Import/Export Forms

All the user entries are stored inside the WordPress database. You can easily export the forms or their specific fields using the import/export feature. The export file is saved in JSON format.
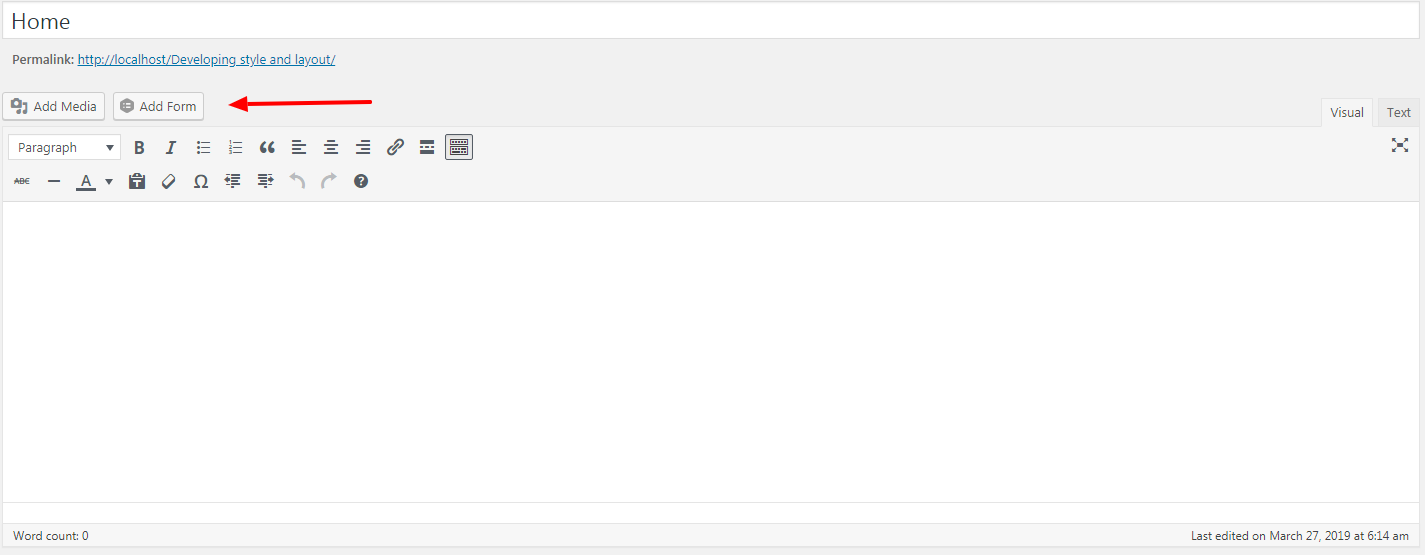
Easy to Embedded

You can easily add a form inside a page or even sidebar. To add a form inside a page/post simply click on the Add Form button present inside the post editor and select the form you want to add. To add the form inside a sidebar or footer section you can use the form’s widget.
Multi-Column Layout
You can create 2 or 3 column layout using CSS ready classes which were introduced with v1.5 of Gravity Forms. By adding these classes inside radio buttons or checkboxes you can divide them into 2, 3, 4 and 5 columns. This will make the form look more elegant and beautiful.
Conclusion
Gravity forms is a must have plugin if you want to create sophisticated forms without putting any hard work. Although it is a premium plugin but the number of advanced features that comes inbuilt it fully justifies the price. I will recommend this plugin to those who want an all-around solution that can cater to all their needs. If you want a simple form plugin with only basic fields and settings then there are plenty in WordPress repository that will do the task.